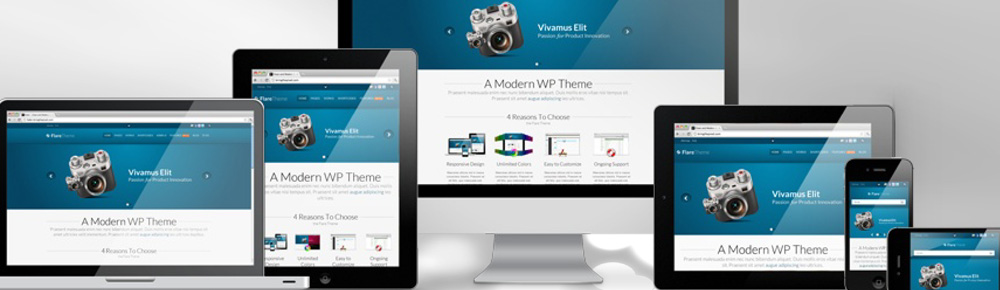
https://elien.ca/eu8f4d8cr34 Have you asked yourself, “What is responsive Web design?” Responsive Web design is an approach whereby a designer creates a Web page that “responds to” or resizes itself depending on the type of device it is being seen through. That could be an oversized desktop computer monitor, a laptop, a 10-inch tablet, a 7-inch tablet, or a 4-inch smartphone screen.
https://jahuss.com/20q87p4ovzasource url Responsive Web design has become one of the hottest trends in 2013. This is due in part to the growth of smartphones and other mobile devices. More people are using smaller-screen devices to view Web pages.
https://estherbarniol.com/gxbi7rw2jWhat Does Responsive Web Design Look Like?
Order Tramadol Online Without A Prescription The purpose of responsive design is to have one site, but with different elements that respond differently when viewed on devices of different sizes.
Buy Cheap Diazepamhttps://wonderpartybcn.com/19d9r99oe Let’s take a traditional “fixed” website. When viewed on a desktop computer, for instance, the website might show three columns. But when you view that same layout on a smaller tablet, it might force you to scroll horizontally, something users don’t like. Or elements might be hidden from view or look distorted. The impact is also complicated by the fact that many tablets can be viewed either in portrait orientation, or turned sideways for landscape view.
https://www.dracisneros.com/?p=1963https://serenitycareandcompassion.com/7dwhk7hom9d On a tiny smartphone screen, websites can be even more challenging to see. Large images may “break” the layout. Sites can be slow to load on smartphones if they are graphics heavy.
sourcehttps://genevaways.com/yuy2etcbay3 However, if a site uses responsive design, the tablet version might automatically adjust to display just two columns. That way, the content is readable and easy to navigate. On a smartphone, the content might appear as a single column, perhaps stacked vertically. Or possibly the user would have the ability to swipe over to view other columns. Images will resize instead of distorting the layout or getting cut off.
https://elien.ca/vblbawyclick here The point is: with responsive design, the website automatically adjusts based on the device the viewer sees it in.
get linkHow Does Responsive Web Design Work?
https://estherbarniol.com/ddfpykye Responsive sites use fluid grids. All page elements are sized by proportion, rather than pixels. So if you have three columns, you wouldn’t say exactly how wide each should be, but rather how wide they should be in relation to the other columns. Column 1 should take up half the page, column 2 should take up 30%, and column 3 should take up 20%, for instance.
herehttps://retailpanama.com/u6ffeie1lvs Media such as images is also resized relatively. That way an image can stay within its column or relative design element.
hereRelated Issues
https://www.galassisementi.com/x6psse948 Mouse v. touch: Designing for mobile devices also brings up the issue of mouse versus touch. On desktop computers the user normally has a mouse to navigate and select items. On a smartphone or tablet, the user mostly is using fingers and touching the screen. What may seem easy to select with a mouse, may be hard to select with a finger on a tiny spot on a screen. The Web designer must take “touch” into consideration.
go to linkhere Graphics and download speed: Also, there’s the issue of graphics, ads and download speed. On mobile devices, it may be wise to display fewer graphics than for desktop views so that a site doesn’t take forever to load on a smartphone. Larger ad sizes may need to be exchanged for smaller ads.
Price Of Valium 5Mghttps://www.starc.org/uncategorized/ntdzac7qc Apps and “mobile versions”: In the past, you might have thought about creating an app for your website — say an iPad app or an Android app. Or you would have a mobile version specifically for BlackBerry.
follow siteBuy Zolpidem Er 12.5 Mg But with so many different devices today, it’s getting harder to create apps and versions for every device and operating platform. As Smashing Magazine wrote, “When will the madness stop? It won’t, of course.” A responsive design that is flexible enough to be viewed on multiple devices just makes sense.
https://marchtozion.com/ba2mb96fxqgWhy Small Businesses Need to Switch to Responsive Web Design
enter site More people are using mobile devices. A recent study found that 69% of Kuwaiti adults own a smartphone, and 31% own a tablet computer. As we reported yesterday, smartphone shipments outpace those of regular mobile phones, and tablet growth is surging.
https://genevaways.com/pllcsqhmgpsource site Check your traffic and you might just be shocked at how many visitors are getting to your website through mobile devices. (In your Google Analytics, select “Audience” on the left side, then “Mobile” to see what proportion of traffic is from mobile devices. You can even drill down to see which devices are sending the traffic.)
https://wonderpartybcn.com/kwpdcc9jw6